
One option is to change the css class “.errorDiv” in “ifsmain.css” available in the location “C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\INC\”.However this has a major drawback ,it will affect the complete farm.
So to overcome this drawback, follow the steps mentioned below so the changes affect only the particular form.
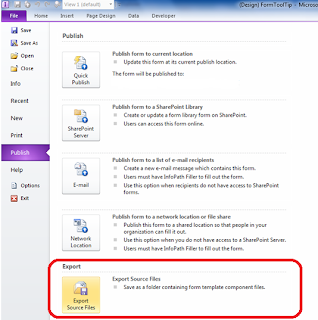
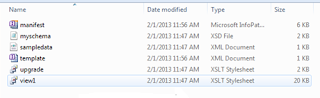
1. Export the source files of your Infopath form and close the Infopath designer to release the lock it applies on your form files.

2. Open the view .xsl file (in this example view1.xsl)

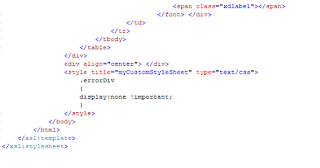
3. Add the following code just above the "</body>" element and save the file.
<style title="myCustomStyleSheet" type="text/css">
.errorDiv{display:none !important;}
</style>

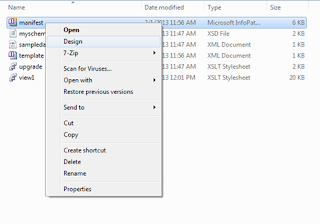
4. Reopen your form template by right-clicking the manifest.xsf file and choosing "Design" and then publish the form template.

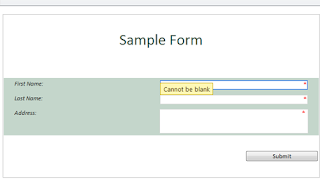
5. Ta-da, no more annoying tooltip.